안녕하세요!
여러분 코딩 환경 설정한다고 시간 쓰신 적 있으시죠?
오늘은 이거 없이 바로바로 웹개발 하는 방법을 알려드리겠습니다 ( 배포 시에는 다시 연결 )
'
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
바로 위의 웹페이지에서 가능합니다

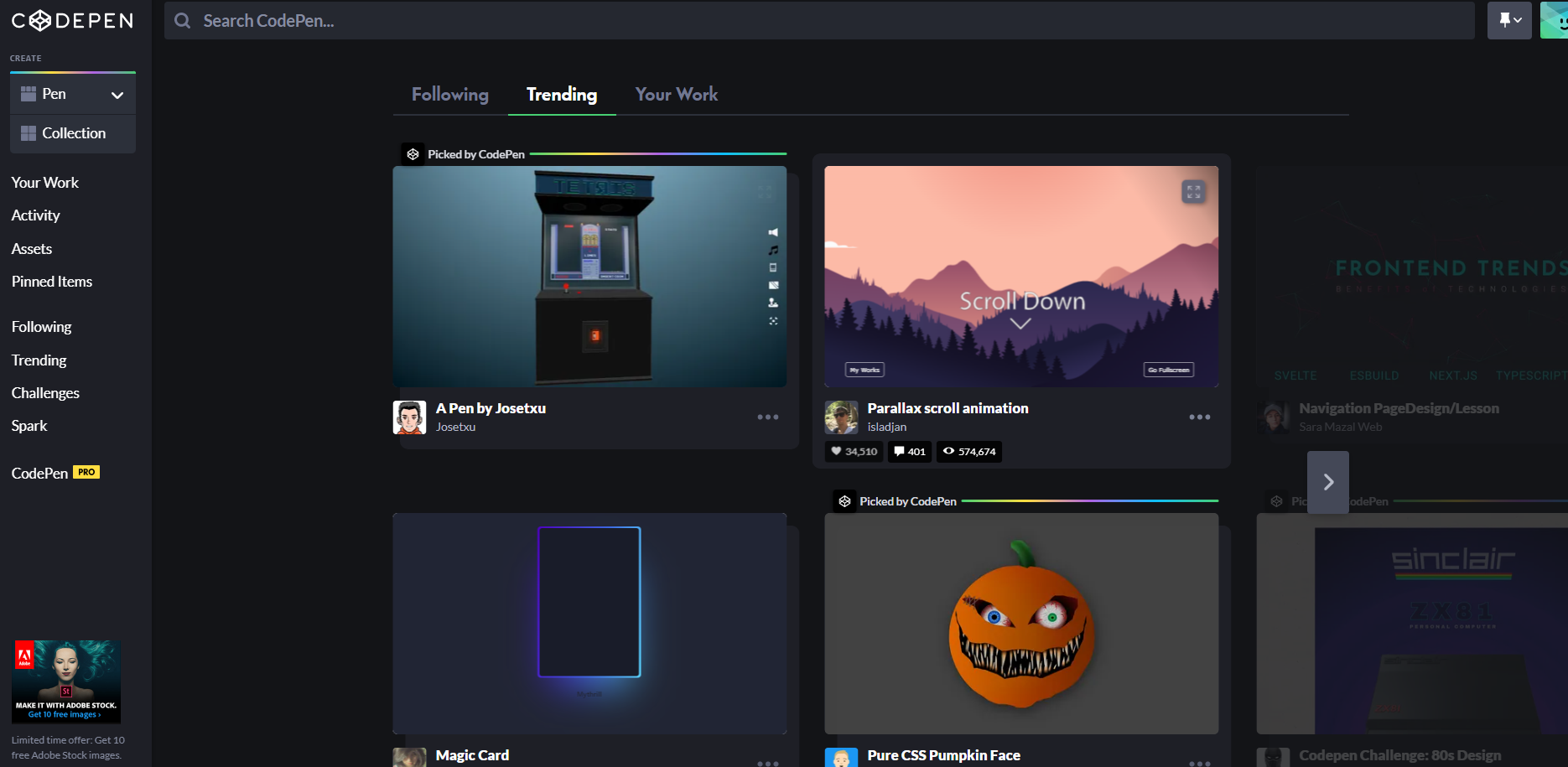
처음 접속하면 위와 같은 화면이 뜨는데 로그인을 해 주셔야 합니다
처음 쓰시는분은 회원 가입을 해주세요!

무료 플랜으로도 충분히 사용 가능하기 때문에 무료로 쓰셔도 상관 없습니다!
깃허브랑 페북이랑 트위터도 있으니 아무거나 편한거 쓰세요!

로그인 하면 전문적인 개발자(?) 들이 만든 어마어마한 템플릿이 보이시죠?
가서 복사하면 됩니다 ( 코딩 끝 )
자 10초 만에 (남이 만든 )웹페이지가 만들어졌죠?

눌러보면 어떻게 만든 건지 정확하게 코드 원본을 볼 수 있는데
이거 복사해다가 css stylesheet , JS 연결하면 로컬에서 그대로 구현이 가능합니다

이제 코딩을 해 보죠
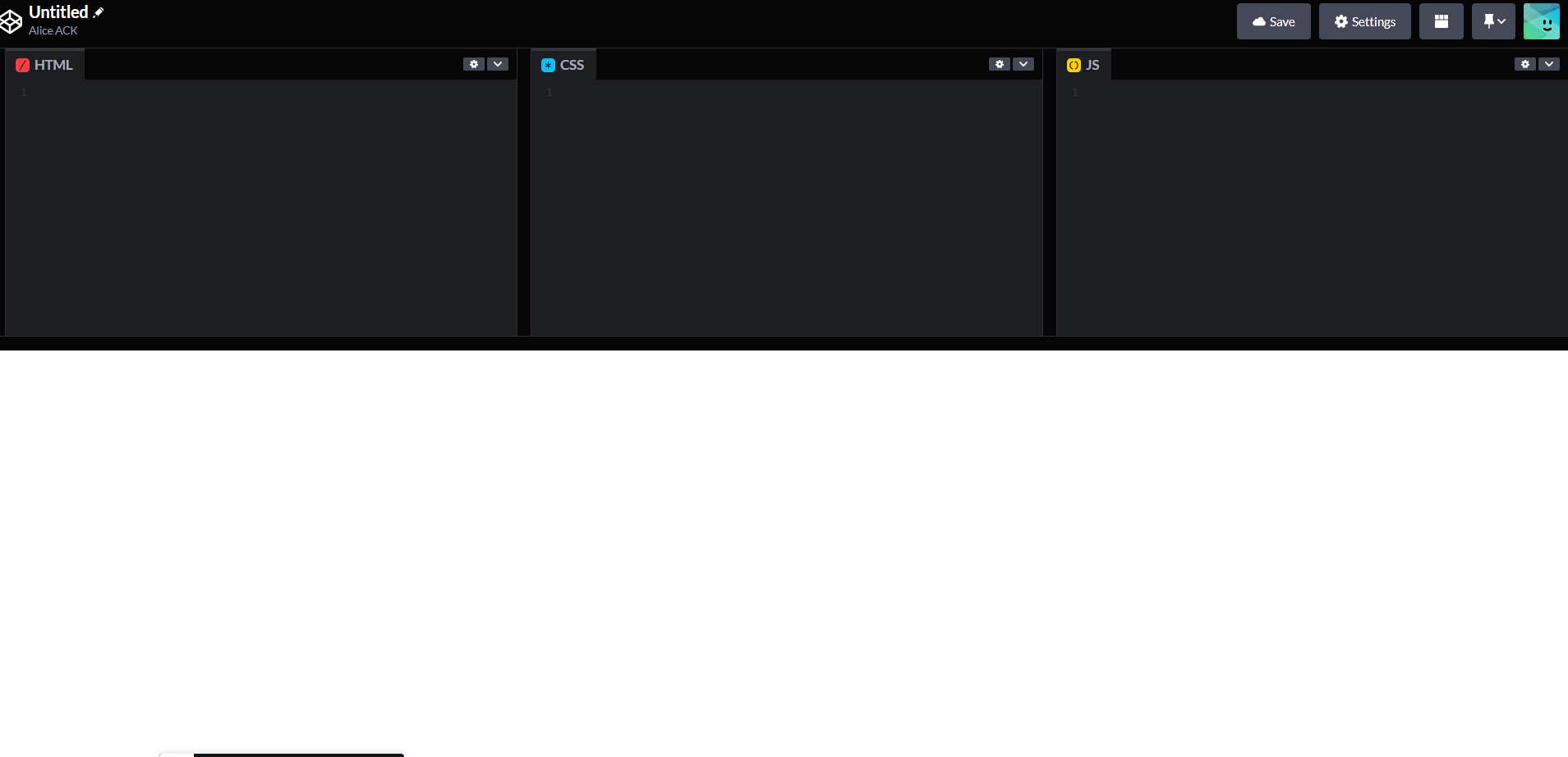
프로필 아이콘 누르고 New pen 눌러주세요

이런 빈 공간 나오면 여기다가
원하는거 치면 실시간으로 만들어줍니다 ( -- 무료호스팅 ? )

저기 아래에 console 이라는 조그만 버튼으로 로그도 볼 수 있기는 한데 잘 모르겠고
단점이 이게 코드를 스니펫 기능이 없어서 자동완성이 안 되는거 같은데
이 문제야 vsc 코딩하고 복제하면 되는거라
여튼 이렇게 잘 짠 코드를 연결하고 싶으면
index.html 만들고 VSC 기준 HTML:5 -> tab -> Head 아래에 < link 써서 하나 연결하고
index.js 만들고 복붙하고 연결하면 와! 코딩 완성을 시전 가능합니다...?