안녕하세요
오늘은 깃허브 시작 1일차(?) 로서 넷리파이를 통해 호스트 하는 방법을 알아보죠
깃허브는 뭔가 속도가... ;;

1. 여러분이 열심히 작성한 코드를 준비합니다

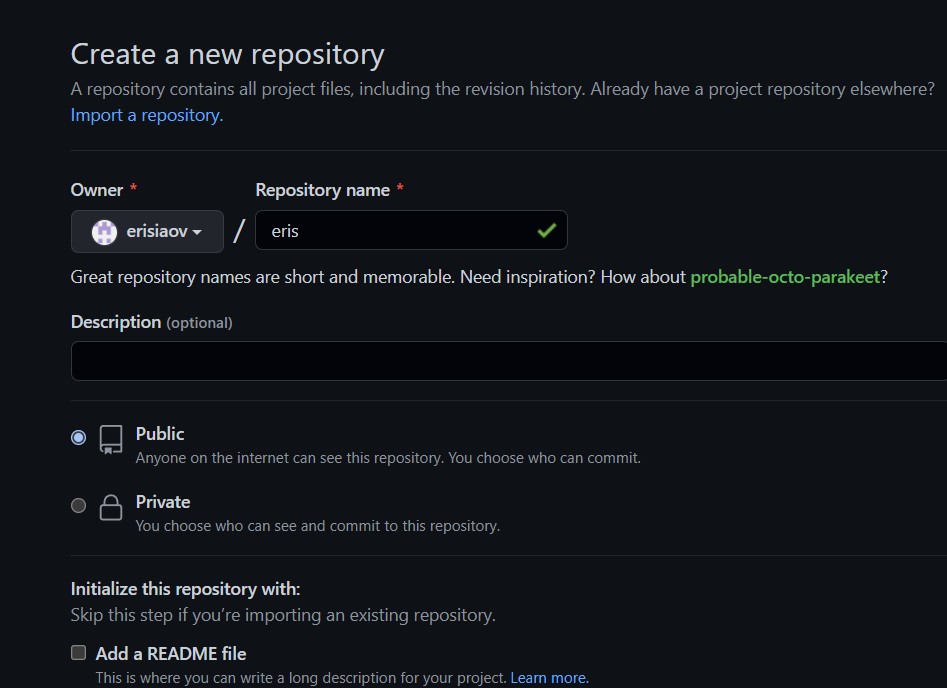
깃허브 와서 [ create a new repository ] 눌러서 저장소를 만들어줍니다
( 전 이미 있어요! )

뭐가 많은데 repository Name 에다 아무거나 치고
아래로 쭉 스크롤하세요

그러면 이런거 있습니다 눌러주시고요
짜란 코딩 저장소 ( GIT 완성 )

이제 다 무시하고
UPLOADING an existing file 눌러줍니다

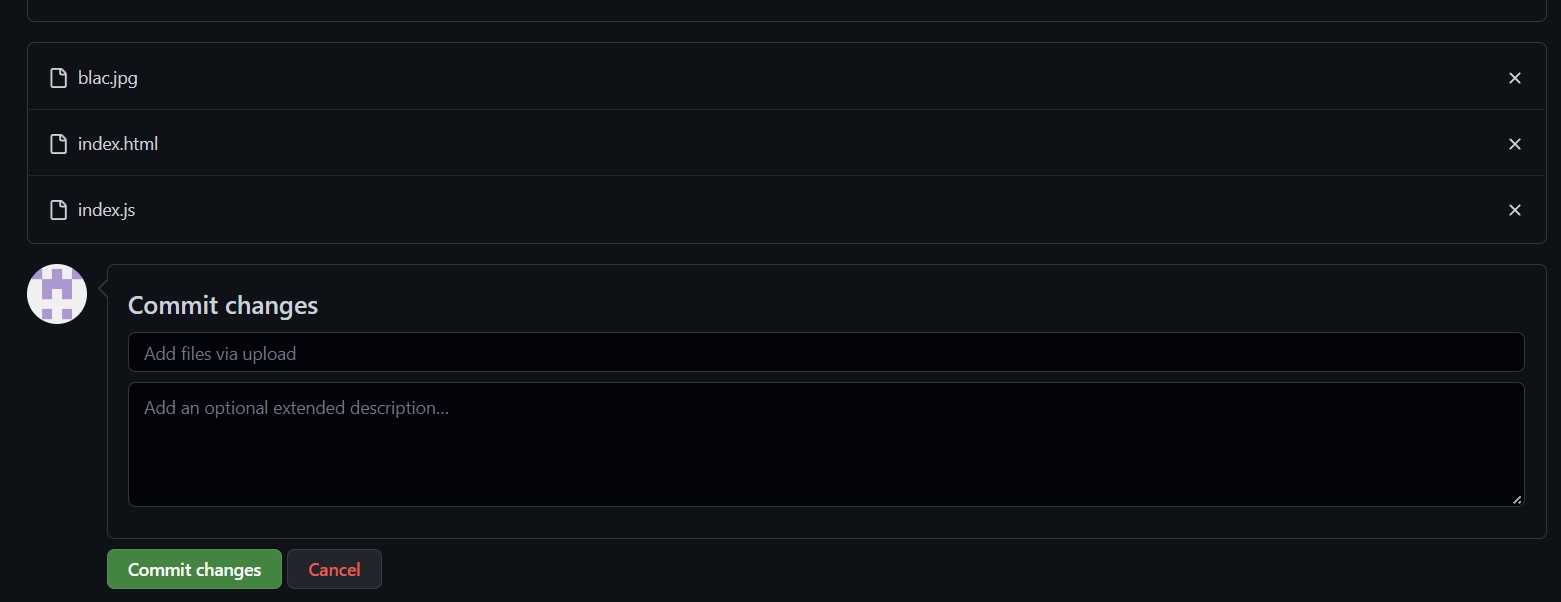
그러면 여기다가 파일을 업로드 하고 [ Commit changes ] 누르고 나갑니다

그러면 이런게 생깁니다
이제 netlify 로 이동하세요

넷리파이 로그인하면 홈에서 이런거 있는데 [ import an existing project ] 눌러줍니다

그러면 어디서 불러오냐는데
무시하고 Github 누릅니다

방금 만든 고양이 로고의 저장소 눌러주시고요

뭐 나오면 아무것도 건들지 않고 deplay site 누릅니다

와 잠시만 기다리면 배포 완료!
여러분만의 웹페이지를 만들었어요!
DNS 설정은 다음에 알려드릴게요
제가 만든 페이지 구경오실려면 아래 링크로 들어와주세요!

js api 연결 버전이고 배경은 블루아카이브의 게임 내부 화면 ( 온라인 굿즈샵 ) 정식 버전이에요!
구글링 하다가 굿즈샵에서 받은 이미지가 있다는 것을 발견하고 그대로 써먹음 )
moment.serika.shop
( serika.shop 은 제가 보유한 개인 도메인이랍니다! 가비아 짱짱! )